
Your customers’ experience on your website is important, especially when developing, designing, or planning how to market a website. So, whether you’re a developer or just a beginner, it’s important to know how to test websites on different browsers to ensure it’s giving your customers the best experience.
This is true, especially for WordPress, the most popular content management system which powers 43% of all websites on the internet. As it dominates the online market, one of the secrets to the success of some of the most known blogs and eCommerce lies in Cross-Browser Testing. And in this article are the ways on how you can do it.
What is Cross-Browser Testing, and Why is it Important?
Cross-browser Testing checks your website’s code to make sure it works correctly on various browsers, operating systems, and mobile devices.
This is important, especially considering that although most users tend to use popular browsers like Chrome – the leading internet browser globally with a global share of 64.91%, there are still some who use other browsers.
And your goal, as the website owner or developer, is to ensure that no matter where your customers access your website, you can give them that same smooth and high-quality display and experience.
If your website doesn’t work well on different browsers, it can make visitors, and potential customers abandon the site, which may further drop the ranking of your website in search engines. However, if done properly, checking the browser compatibility can help you rank better and increase your engagement and conversions.
But to test websites on different browsers also means that you have to consider some basic yet important features.
Important Considerations to Remember in Testing Your Website
You need to consider three things to ensure that your WordPress website is indeed compatible with the different browsers your customers use.
1. Base Functionality of your website.
One of the most important considerations you need to check is verifying if it is fully functional. This means that you have to ensure that all the buttons, input fields, menus, drop-down features, etc., work properly.
A fully functioning website creates a good customer experience. Otherwise, they wouldn’t want to interact more with your site, much less come back to it.
There can also be moments when it is fully functional on one browser and has component conflicts. So make sure that you always check every functioning features you added to your website.
2. The Overall Design.
When you type in a URL, your browser sends a request to the server that hosts the content. The server responds with an HTML file, which is rendered by your browser to display the final structure of the page.
As web evolution progressed, CSS and JavaScript became necessary for adding interactivity to a webpage. However, different browsers went their way in rendering CSS and JavaScript.
This is why some websites are displayed differently than how it’s intended to look. So in verifying the design, make sure to remember to check the layout, its components, etc.
3. Accessibility.
Last but not least to consider when you test websites on different browsers is accessibility. WordPress follows strict coding standards and guidelines. However, your custom code might not.
So, comply with Web Content Accessibility Guidelines (WCAG), so differently-abled users can access your website.
How do you Test Websites on Different Browsers?
It’s quite simple, actually. You can use numerous online tools, including dedicated websites that can test these websites on popular and existing browsers. And listed below are some of the trusted tools that developers use.
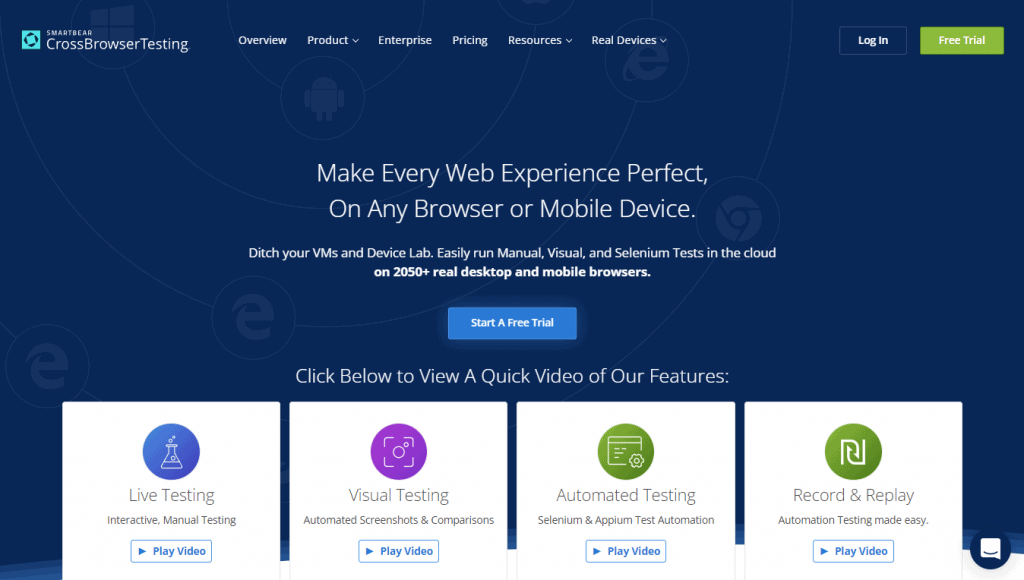
ONE: CrossBrowserTesting

One of the best ways to test websites on different browsers is through the testing tool, CrossBrowserTesting. This tool lets you play around with the functionality of your website. This lets you virtually test your site using real devices, and offers over 2,050 combinations of browser versions and screen resolutions.
It also offers several options, including taking unlimited screenshots and records of you testing your website or webpage. CrossBrowserTesting allows you to look and compare how it looks on different browsers and devices and identify problems you can fix.
This is a premium tool/website. However, it does offer a 7-day free trial with 100 automated and 100 manual minutes of testing time.
Pricing for CrossBrowserTesting starts at $31 per month.
TWO: BrowserStack

Another tool that you can use to test websites on different browsers is BrowserStack. This is a paid cross-browser and cross-platform testing tool for mobile apps, websites, and devices. It comes with a limited free trial account which gives you access to the following:
- 30 Minutes of Interactive Browser Testing
- 100 Minutes of Automated Testing
- Live Testing and a 5000 limit Screenshot feature
To use BrowserStack, all you have to do is select the browser you want to check, and then it will load the virtual emulator of that browser window. You can just input the URL or website you want to check and start the test.
It does require you to perform the test by opening the browser manually. However, it is a relatively fast and promising tool for checking your website’s compatibility on different browsers and devices.
Furthermore, their premium feature lets you take unlimited testing minutes and support for both Windows and macOS.
Pricing for BrowserStack starts at $29 per month.
THREE: Comparium

Last but not the least is Comparium. Like all the other tools listed in this article, Comparium is a testing tool that you can use to monitor your site on different browsers. This freemium tool offers you the following features:
- Test on Virtual Browsers
- Responsiveness Testing
- Taking full-page screenshots
- Visual Testing
- Website Resolution Testing
Here on Comparium, you can easily create free accounts that give you access to a thousand screenshots and 40 live sessions per month.
You’ll have a time limit on Live Testing if you stick to the free account, but you can easily switch to premium if you want to.
Comparium’s premium package pricing starts at $14.99/month or $149 per year.
Tips in Checking the Browsers You Need to Prioritize
To check which browsers your users mostly use, all you have to do is the following:
- Install Google Analytics to your WordPress account;
- Go to Insights/Reports.
- From there, go to Audience >> Technology, and select the Browser/OS.
And that’s it! You can then check which web browsers your users commonly use so you know which ones to prioritize when you test websites on different browsers.
Start testing your browsers now, and give your customers the best experience.
Have you decided which tool you want to use to test websites on different browsers? Do share it here with us by commenting down below!
And if you’re looking for people who can help you design, build, and maintain your WordPress website, consider hiring a WordPress Developer from the Philippines today!