Full site editing (FSE) is a set of new WordPress features that focuses on styling blocks and using blocks in areas other than the content area. This WordPress development feature was introduced in July 2021, along with the template editor in the WordPress 5.8 version. Let us discuss further what full site editing is in WordPress.
What is Full Site Editing?
According to Yoast, the concept of full site editing revolves around the goal of extending “the use of blocks for creating content to the rest of your website.” They add that full site editing also “empower[s] users and bring[s] new customization possibilities to parts of your website that were previously only editable by using code or complex options.”
Among the features that form part of WordPress’ full site editing include template editing, site editing, a new styles interface, and a new kind of theme. With the new template editing feature, you can customize the design of your posts and pages. Then, with the site editing feature, you can change the design of your blog, including your site header and footer. You can also change the design of your archives (404 pages). Moreover, you also get a new styles interface that allows you to make adjustments in your color palettes, spacing, and typography. Finally, you also have a new theme that you can easily edit using blocks.
In full site editing, you will notice that all features will use blocks to build your website. It also provides developers with new tools, such as a new theme configuration file. So, if you want to experience all of these new upgrades, you need to activate a full site editing theme in the WordPress 5.9 version. Popular full site editing themes include the following: Twenty Twenty-Two, Wabi, Aino, Hansen, WeCodeArt, Tove, Bricksy, Ona, Frost, Allele, Blockbase, Gutena, WOWMALL, Stewart, and Skatepark.
The Advantages of Full Site Editing
You can edit and preview your entire website using the editor with full site editing. For instance, you can place blocks where you want. You can also change the block’s styles using a single interface. If you use full site editing, you get a more comprehensive and consistent editing experience. Moreover, with full site editing, you no longer need to go to different admin pages to change your site title, menu, widget, logos, etc. You can make all the adjustments required in the editor.
Moreover, full site editing provides you with ready-to-use templates for your pages. You also have premade designs for your site headers and footers. Also, because full site editing uses a drag-and-drop interface, creating unique and attractive web pages becomes easier.
How Full Site Editing Works
After activating a full site editing theme, you will no longer see the menu screen, widgets, and customizer in the WordPress admin. Instead, you will see a new editor in their place that will help you edit and preview your WordPress website. For one, the Block settings and Styles have replaced the customizer. Then, the navigation block replaced the menu system. Finally, you no longer need widgets because you already have blocks to place anywhere on the page.
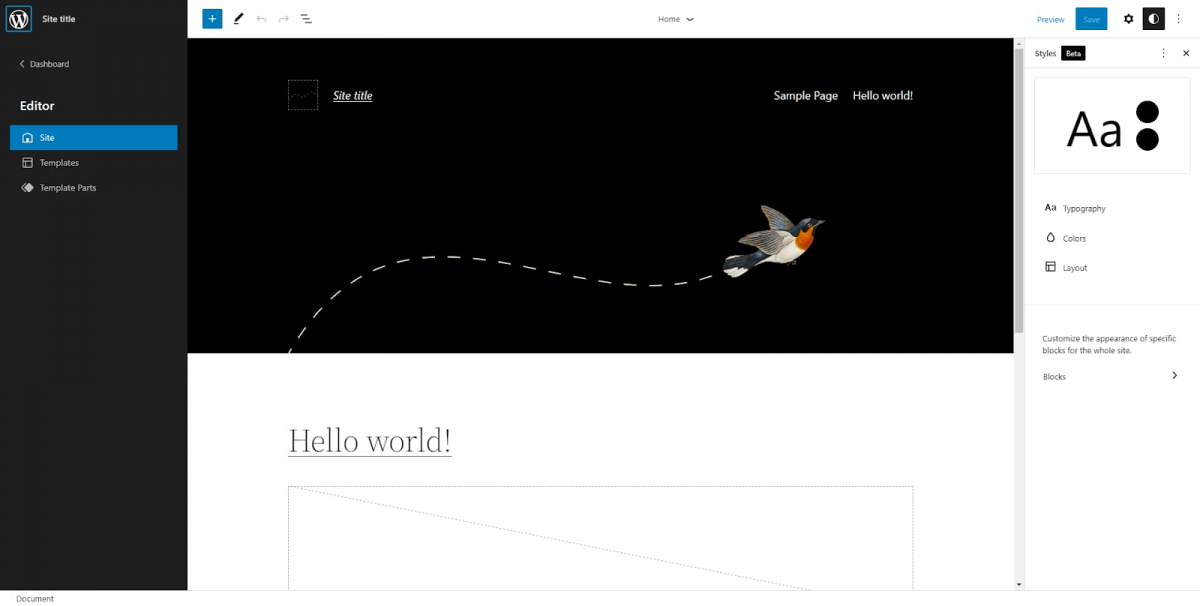
Exploring the Site Editor
When you visit the new editor, the first page you will see is your home page. Next, you will notice three optional sidebars in the editor: Settings, Styles, and the Site Editor navigation. If you want to access the site editor navigation, you need to hit on the WordPress or site icon at the editor’s top left.

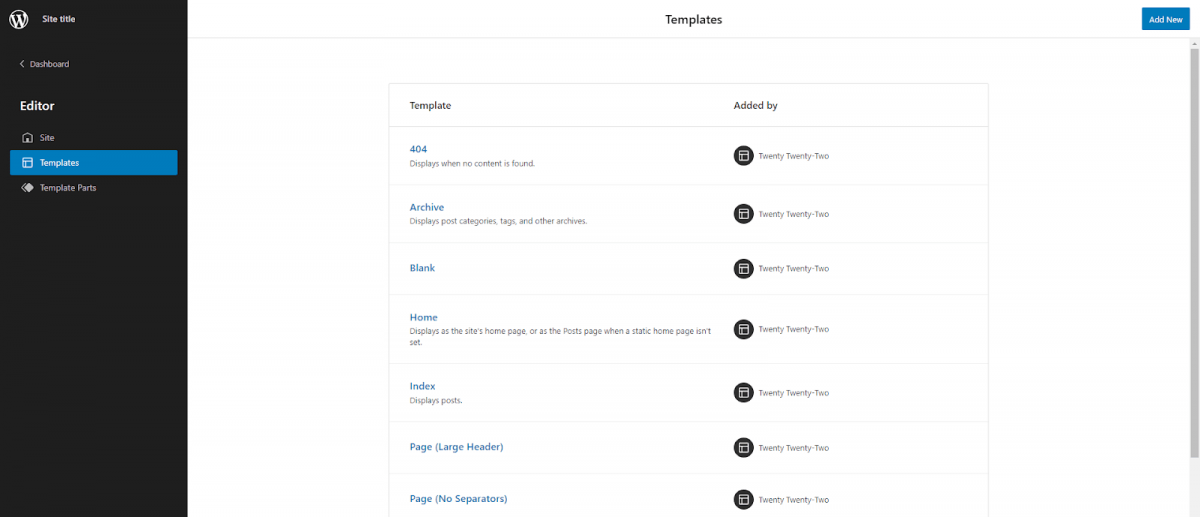
Then, if you look at the side editor navigation sidebar, you will see options for Templates and Template Parts. These options will help you view and manage all of your templates and parts.

How to Edit Site Header and Navigation
Here are the steps to edit your website’s menu with full site editing:
- First, on your WordPress admin, head to the “Appearance” menu and click on the “Editor (beta)” tab.
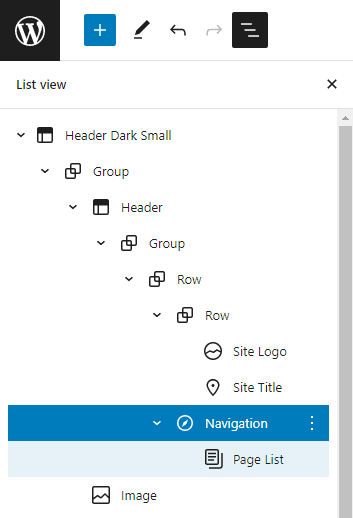
- After that, you can access the navigation block in the editor or from the list view. The list view contains a list of all the blocks on the page you are editing. If you want to access the list view, click on the icon with three lines in the top toolbar.
- Click on “Header” to see more of the list and hit the “Navigation block” tab. To add new menu items, hit the plus icon.

How to Change Site Appearance Using Styles
Here are the steps to change how your site looks using styles in full site editing:
- On the WordPress admin, head to the “Appearance” menu and click on the “Editor (beta)” tab.
- Next, click on the black and white circle located beside the “Save” button in the top toolbar. Doing so will open the “Styles” sidebar.
- From the sidebar, you can modify your website’s typography, colors, and spacing.
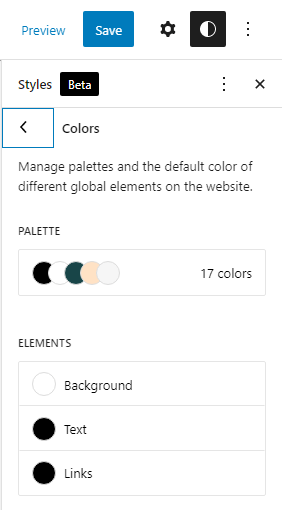
- If you want to change the color of your website’s background, hit “Colors,” and you will see your website’s current color palette, including elements such as text, links, and background.

Image Source: Yoast - Click on “Background” and make the needed changes in color. Remember to change your text and link’s colors to make them readable with the new background.
How to Change the Appearance of Blocks
If you want to make changes in how specific blocks look on your pages, follow these steps:
- Head to the top toolbar and click on the black and white circle beside the “Save” button to open the “Styles” sidebar.
- You will see a text: “Customize the appearance of specific blocks for the whole site.” Tap on “Blocks” below that text.
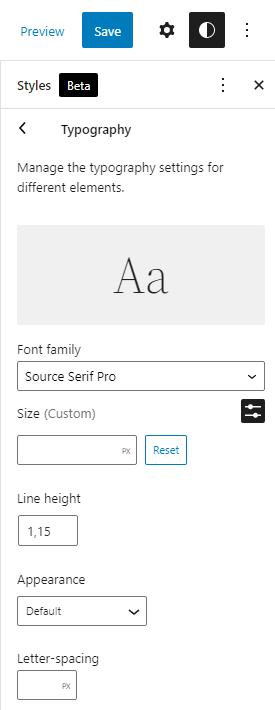
- Next, click the post title block and then open the typography panel to modify the appearance of your post title blocks. Doing so will change your post title’s family font, size, line height, appearance (bold or italic) and spacing.

Image Source: Yoast - Click on the “Save” button to save the changes you made.
How to Create a New Page Template with a Sidebar
Full site editing also allows you to create a new post or page template with a sidebar. Here’s one way to do so:
- First, in the block editor, open the page where you want to add the sidebar. Next, head to the “Template” section in the page settings sidebar and tap on the “New” button.
- Next, you will have to move your existing blocks to add the sidebar. An easy way is to move your blocks using the list view (the icon with three lines in the top toolbar).
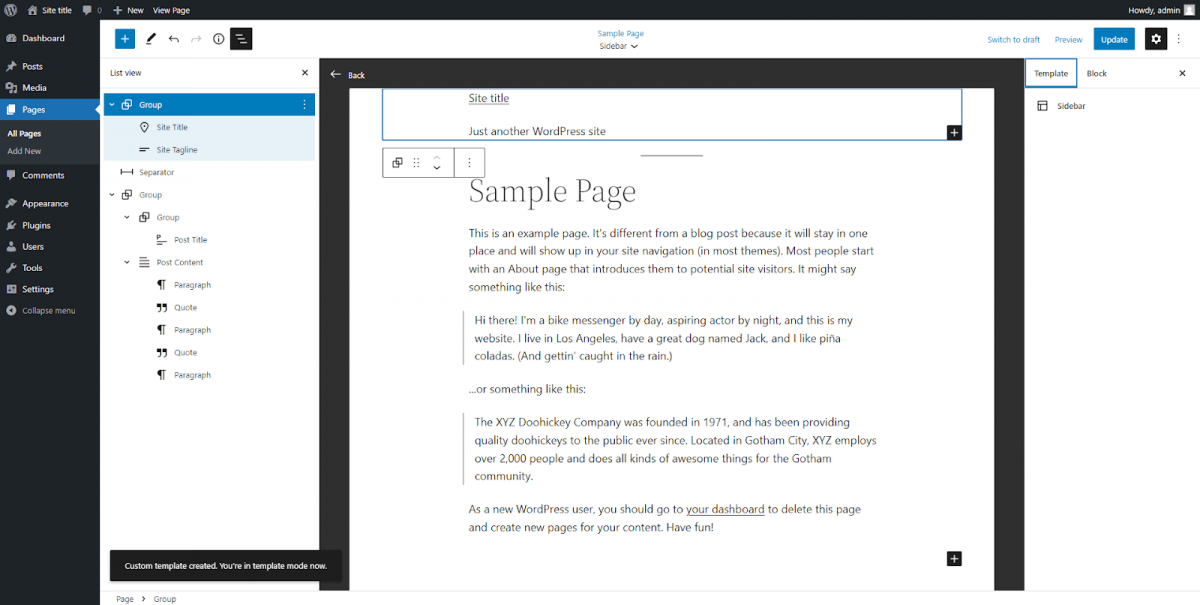
- Then, you will have to delete the site title, tagline, and separator blocks at the top of the editor. You will replace them with your custom header from the theme of your choice.

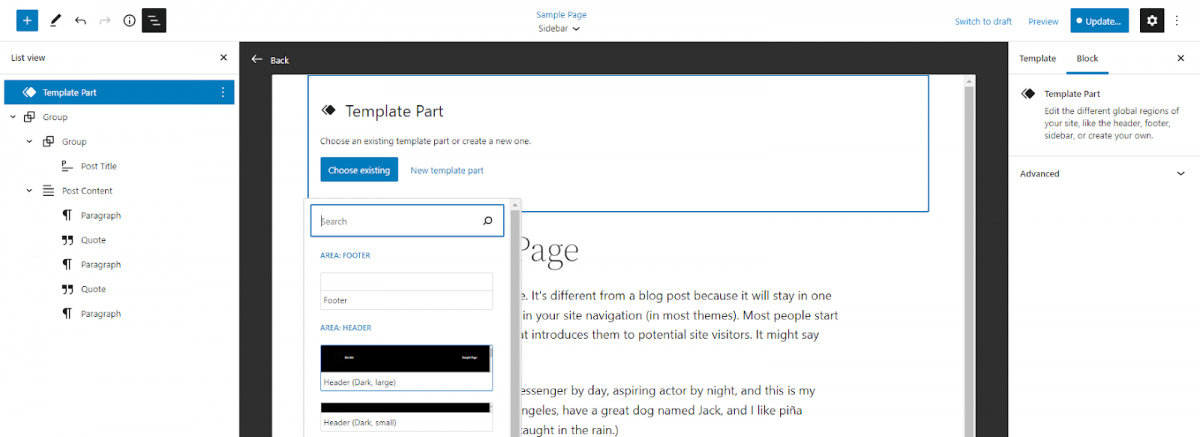
Image Source: Yoast - After that, you need to insert a template part block. Tap on “Choose existing” to select one of the premade headers.

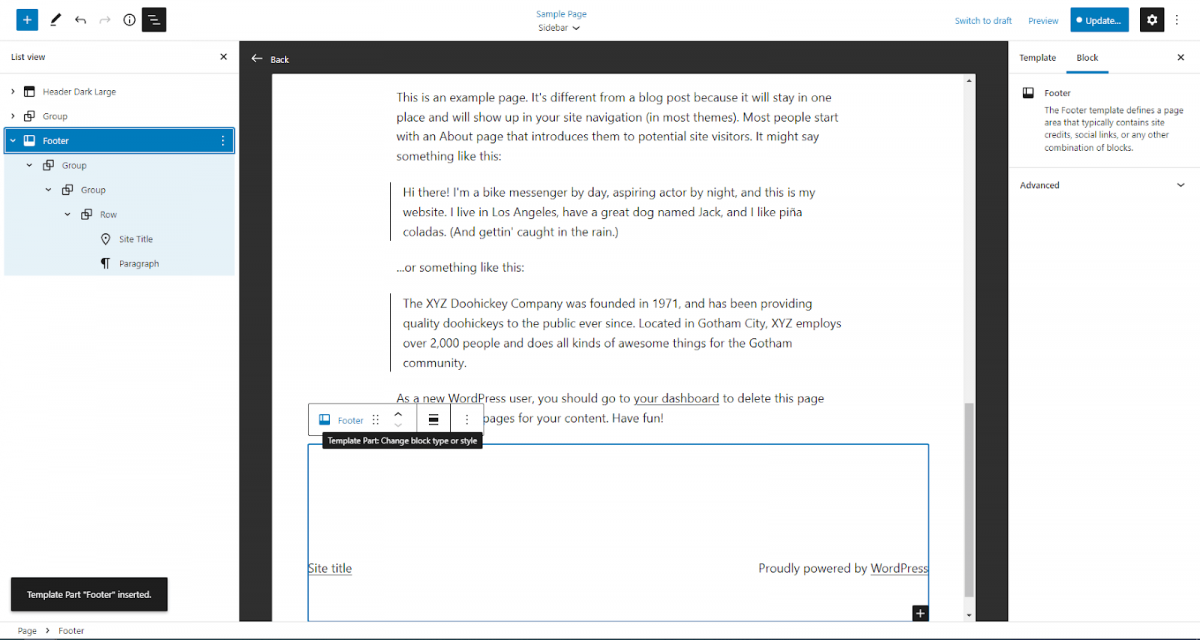
Image Source: Yoast - Then, below your content, perform the same steps to insert another template part for your footer.

Image Source: Yoast - Now that you have a new header and footer, you can proceed to add the columns block to help position your content and sidebar. Next, choose the group block containing the content between the header and footer.

Image Source: Yoast - Then, add two column blocks inside the group block, one for your main content (70%) and the other for your sidebar (30%).

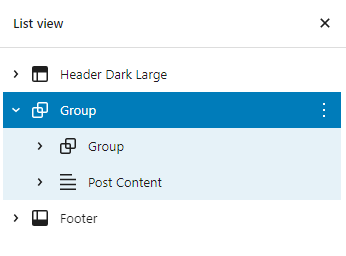
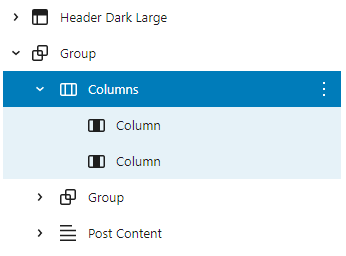
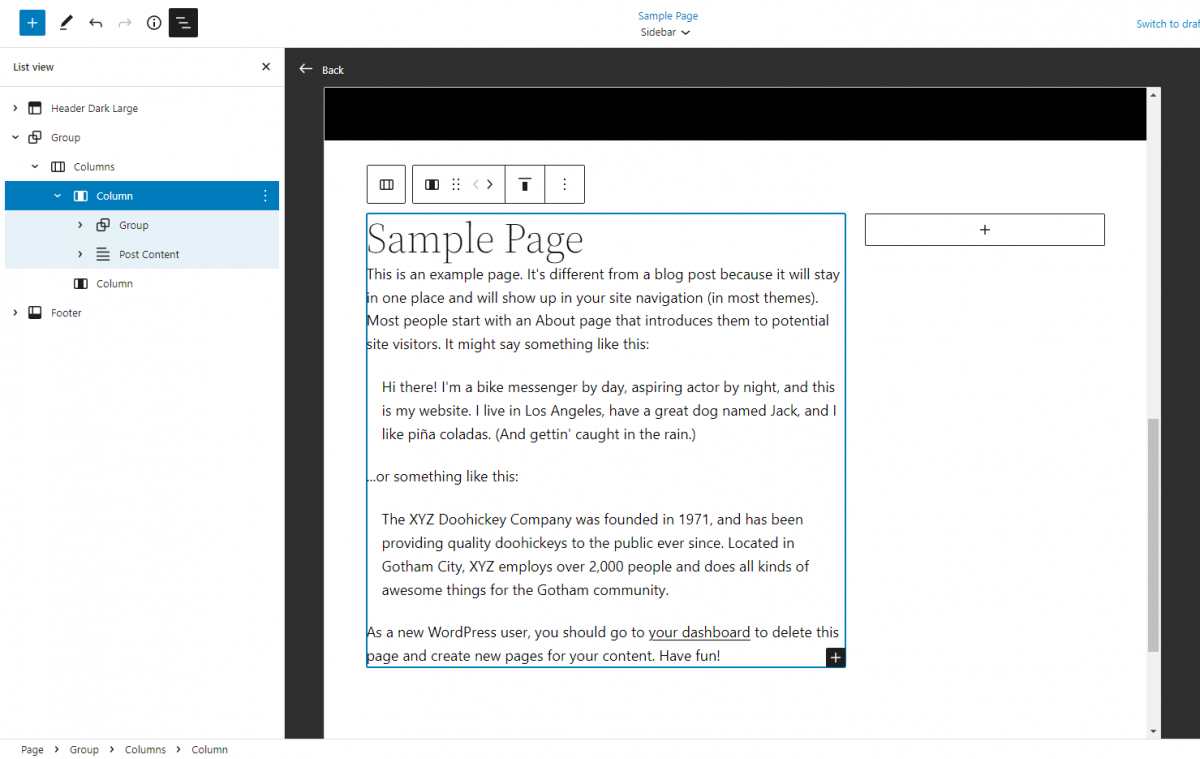
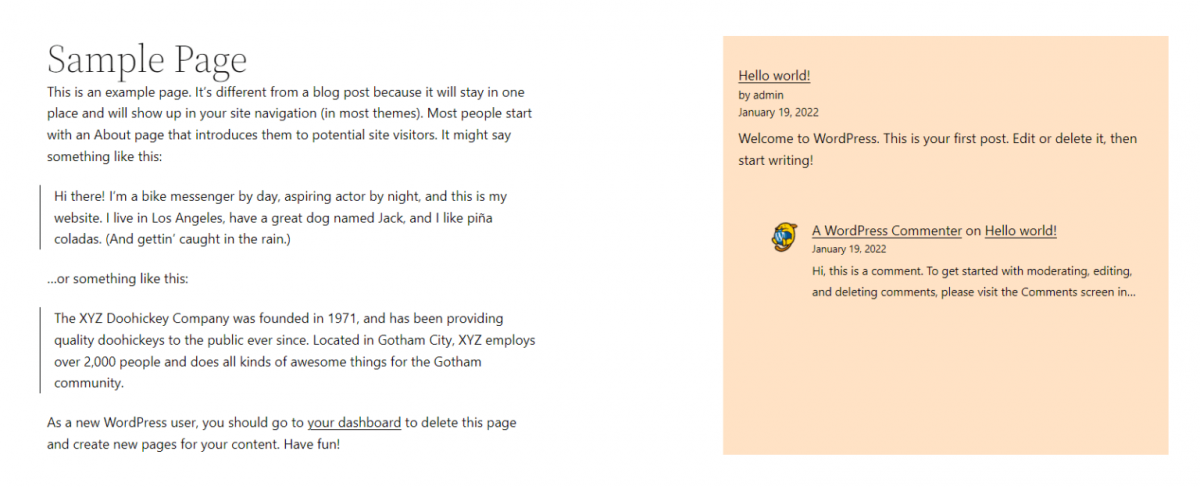
Image Source: Yoast - Then, select the second group block and the post content block from the list view and drag them inside the wide column. Your page should look like this:

Image Source: Yoast - Finally, place the blocks that you want to display on your sidebar in the second column block.

Image Source: Yoast
Experiment with Full Site Editing for Excellent Websites!
Do you want to employ full site editing on your WordPress website? You should! Seek the assistance of a WordPress developer from the Philippines to start building you an excellent website today!